PICO4 の LivePreview のセットアップします
PICO4 の LivePreview について #
PICO4 の LivePreview(VR Preview)は、デフォルトでは使用できない状態です
おそらくこれは PICO が OpenXR 準拠ではないのが原因かなと思います
さすがに VRPreview ができるとできないでは開発効率が変わってくるので、今回は VRPreview ができるところまで設定します
PICO Developer Center のインストール #
ここから、PICO Developer Center (PDC) をダウンロードします

ダウンロードしたら、インストールを行います
インストール後、画面の指示に従って設定していきます
2 回、ブラウザ側で操作が必要です
- ログイン
- Developer(Organization)登録
Developer 登録は必須のようです
必須項目は少ないので、必須項目のみ適当に入力してしまいましょう
Organization 登録後、下記のようなダイアログが出ますが、対応しなくても問題ありません
PICO のストアでアプリを公開する際に対応すればよいでしょう

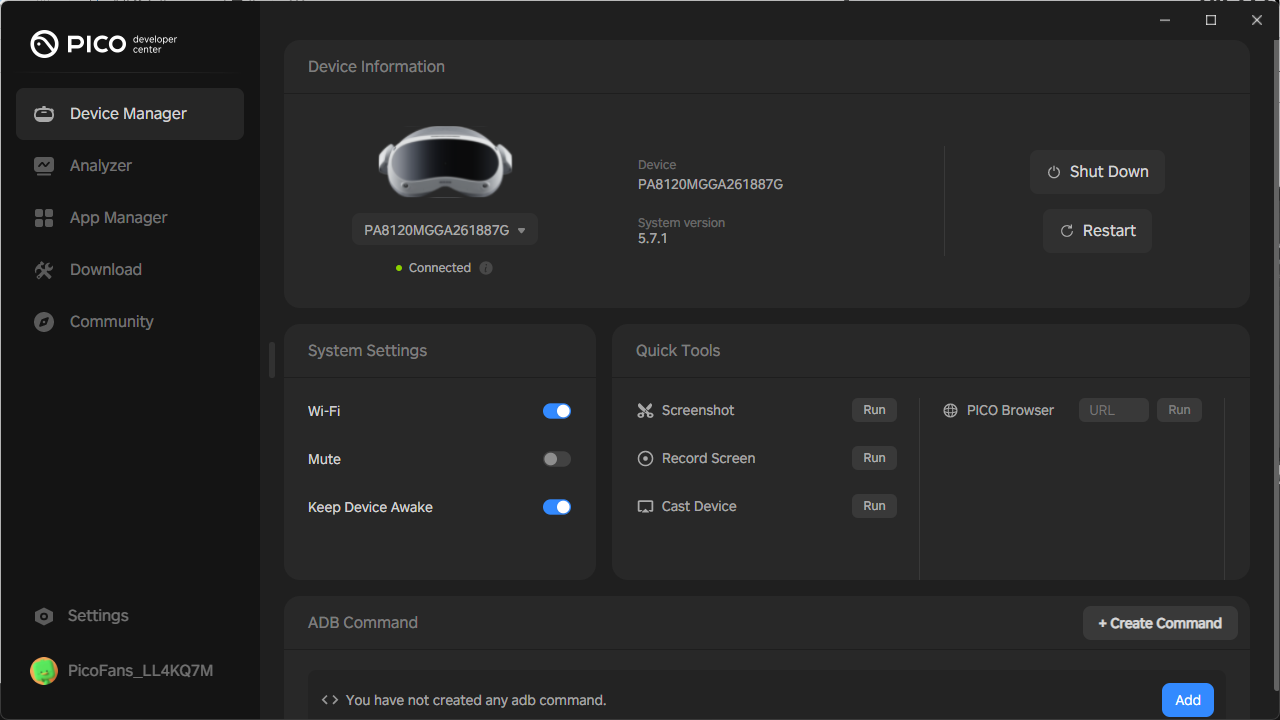
PICO4 を USB ケーブルで接続して、認識すれば準備 OK です

PICO Unreal Live Preview Plugin のインストール #
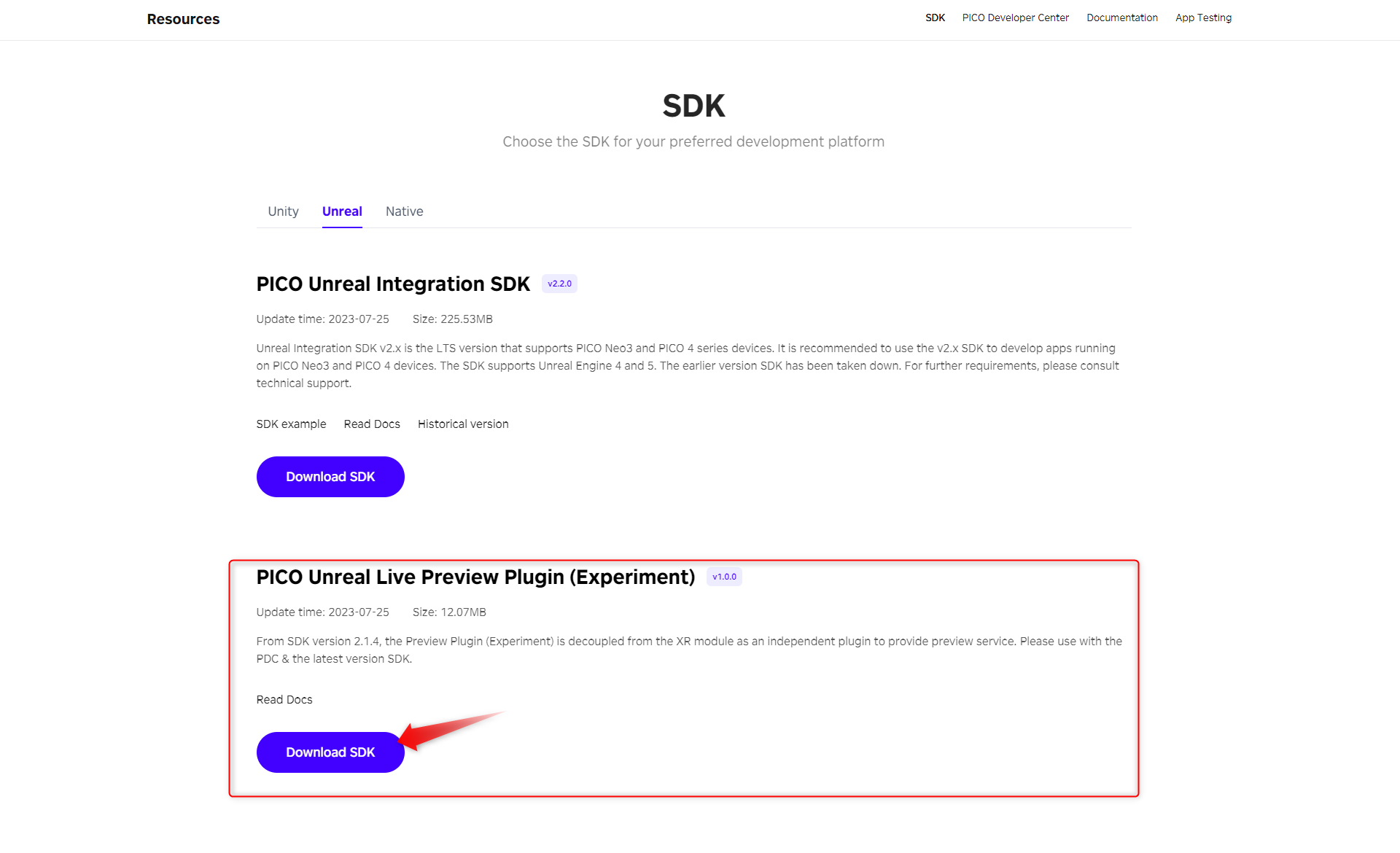
ここ から、PICO Unreal Live Preview Plugin (Experiment) をダウンロードします

ダウンロードしたファイルを解答すると、プラグインが入っているので、プロジェクトの Plugins フォルダにコピーします

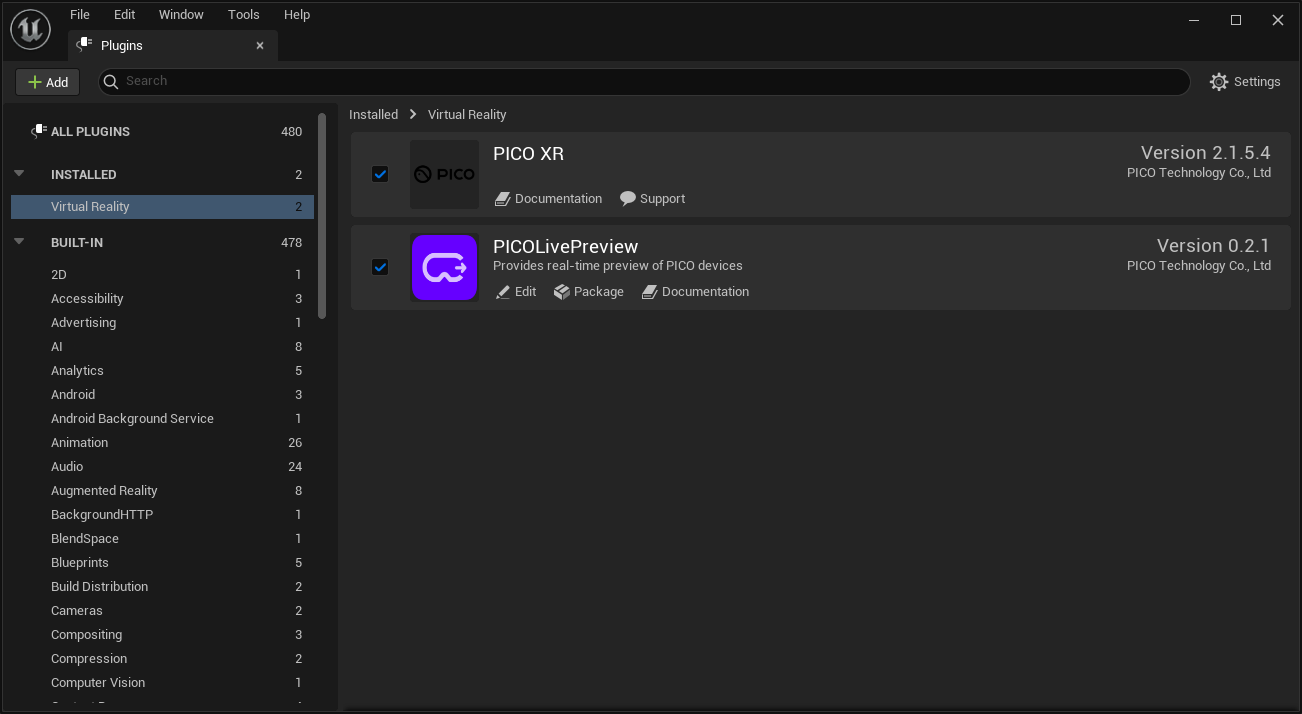
プロジェクトを開き、 PICOLivePreview プラグインを有効にします

プレビュー用のプロジェクト設定 #
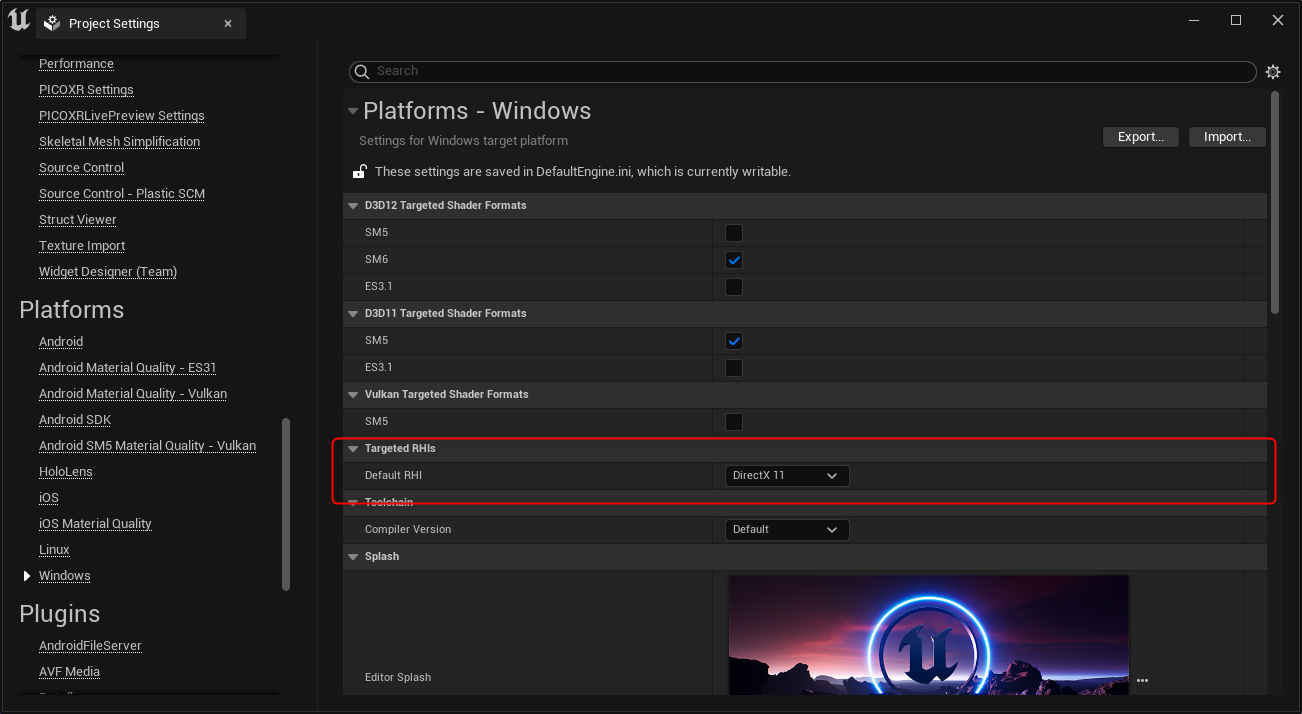
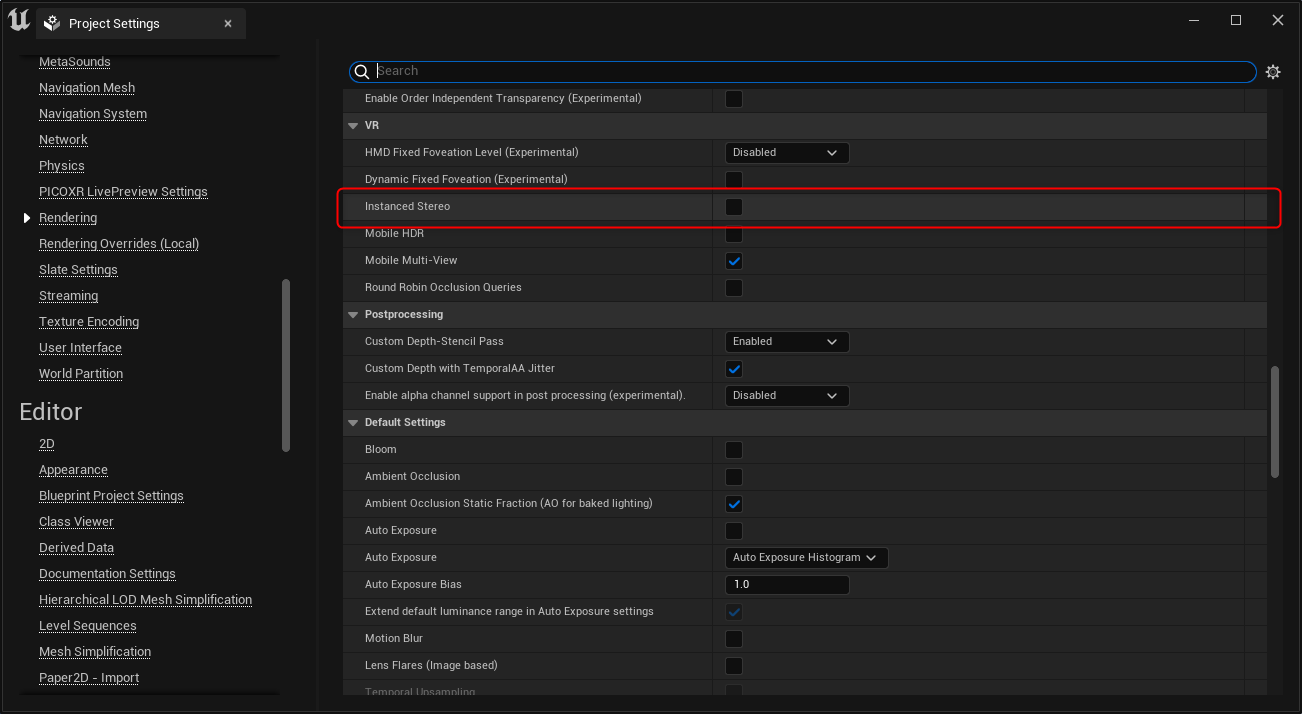
ProjectSettings で 2 箇所変更します
Platforms > Windows にある Target RHIs > Default RHI を DirectX 11 に変更

Engine > Rendering にある VR > Instanced Stereo を OFF

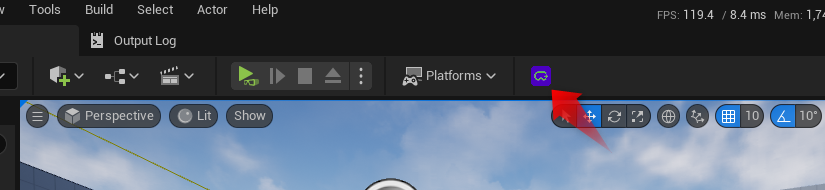
ここまでできていれば、ツールバーにあるアイコンに色がつきます

あとは、OpenXR のときと同様に、VRPreview を開始します
LivePreview 時の操作 #
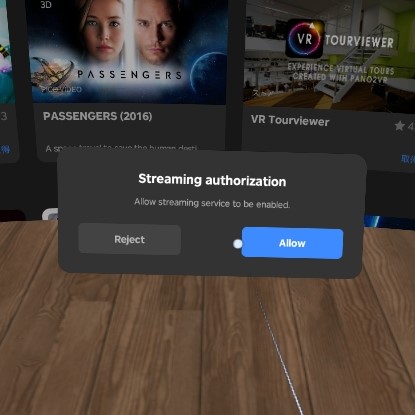
LivePreview 開始時に、PICO4 側でダイアログが出ます
受け入れないと Preview が開始されないので、 Allow を選択します

参考文献 #
- PICO Unreal Integration SDK
https://developer-global.pico-interactive.com/document/unreal/get-started-overview/